
Rubik's Cube - First Side
First Side
White Cross
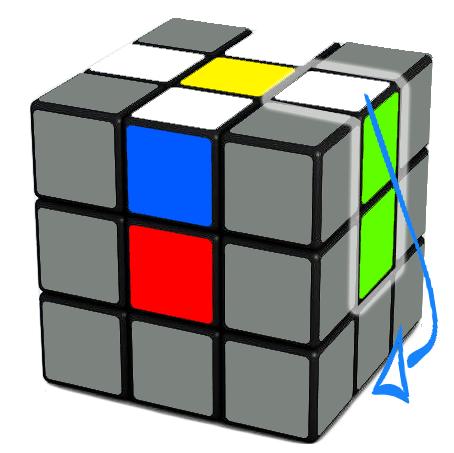
The first step is to solve the white cross. This is done by moving edge pieces(the 2-sided cubies) to create a cross.

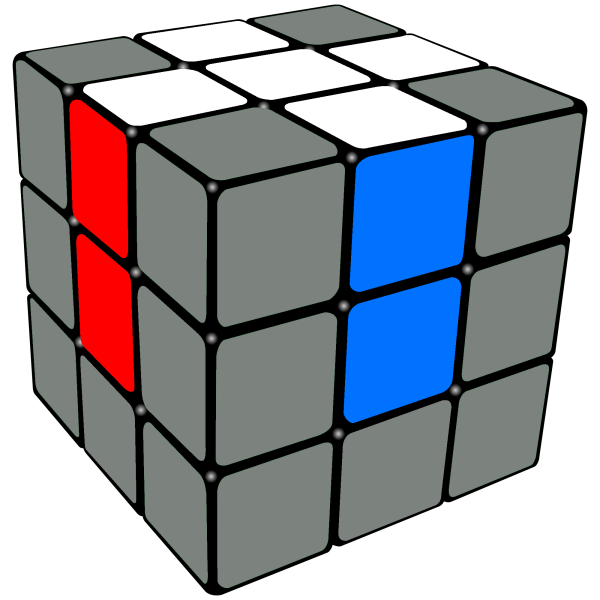
Above is how you create the white cross. You line up a white edge piece with the corresponding color, and rotate it 180 degrees to the white side. Below shows the completed cross. This step is intuative, so I will not delve deep into it. After this it is time to start the corners.

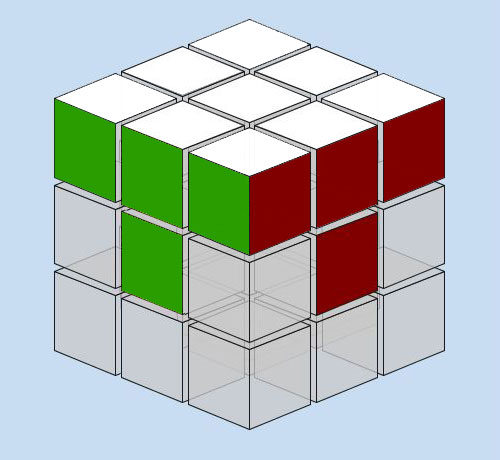
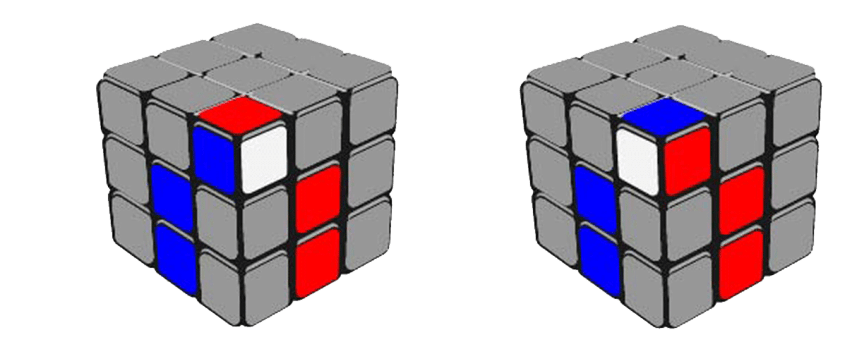
To solve the corners, first find a corner with a white side. In the image below, it shows two possible ways to do this. The third would be the white side is on top. Position the cube so that you are holding it with the white cross on the bottom and the corner you are trying to move is on the upper-right of the front-face. Perform the algorithm R U R' U' until it is orientated correctly on the white side.

Repeat for all four corners until it looks like this: