
Rubik's Cube - Second Layer
Second Layer
Edges
The next step is to solve the second layer. This is done by moving edge pieces in their corresponding places.

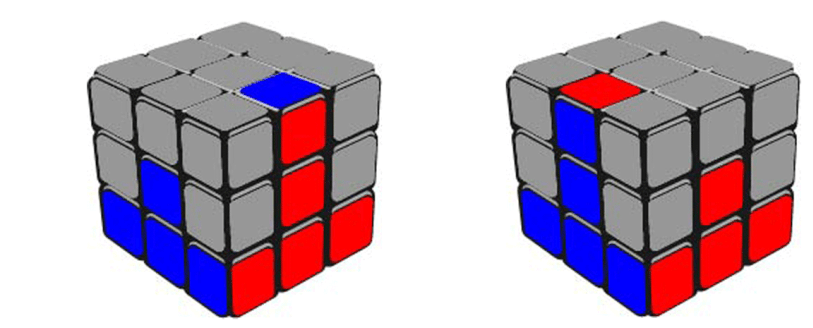
This is how you set up the edges. Ignore all edges with yellow. Hold the cube with white on the bottom still and the face with the edge you want to move should be on the front. Move the top side in the direction away form the spot where the edge is going to go. In the picture the first one would move U' and the second one would move U. The full algorithm for each one is U' L' U' L U F U F' & U R U R' U' F' U' F. Repeat this for all the edges. If there is an edge that is oriented incorrectly, choose either algorithm to execute on it and solve from there.
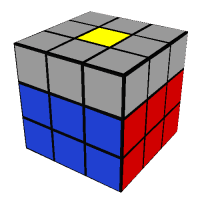
It will eventually look like this: